巡回
USBメモリにフリーソフトをまとめてインストールしよう!
マイクロソフトリサーチESLアシスタント
「一律1,000円」4月29日から...高速値下げの詳細発表
Vista非互換のアプリもWindows 7で動作可能に! - MSの互換性テスト続報
Solaris ZFSの基本的な仕組みを知る
Firefox 3.1のβ第3版が公開 - 次回からバージョン番号が変更
JavaScript API Viewer: Client-side parsing with Dojo
発音などが確認でき、国語辞典、英和辞書、英英辞書、和英辞書などが利用できる ATOK 2009 for Windows プレミアム
(FreeBSD) ssh sudoでドキっとした話
Google Map を使ってみる。 markerとInfoWindow
Windows 7 "Beta" → "RC"での更なる変更点
Firefoxで「スクロールマーカー」を実現できるスクリプト「Page Scroll Marker」
MySQLとPostgreSQLの簡易比較
ETC車載器が楽天市場の通販で送料込み500円
巡回
This Week in jQuery, vol. 1
Custom info windows with jQuery and Google Maps
画像に奥行き感をもたせられるJavaScript「mParallax」
Suchergebnisse anzeigen ohne Nachladen mit jQuery
jQueryを使ってWebページ内でジェスチャコマンドを実現
qTip - The jQuery tooltip plugin - Home - (Current beta: 1.0.0-beta1)
jQuery Plugin: Scroll to Top
[JS]a要素以外にも実装が可能なフレキシブルなツールチップのスクリプト -wTooltip
巡回
iPhoneアプリはポスト・イットで作る!? 「QuadCamera」「ToyCamera」深津さん (1/2)
実践! iPhoneアプリ開発 6 RSSリーダの作り方 (2) - 複数のダウンロードを並行して処理する
WebページをPDF化してクリッピングできる「Evernote for Mac 1.3」
iTunes 8.1で時刻が狂うバグが修正された
自作iPhoneアプリ「BPM」Ver1.01公開されました
今、Mac を買うならローンがいい(一括支払脳へ捧ぐ)
AppleScript で、どこでもMy Macのファイル共有をマウントする
iPhone/touchでトランプゲームのスピードを楽しめる『Speed Fiend』
イギリスのO2が新iPhoneに備え5月にiPhoneを値下げ?!
携帯販売ランキングでiPhoneの人気再燃
MacBookのアップルロゴを2つ目の液晶へ
iPhone 3.0ではMMSやテザリングをサポート??
iTunesが8.1へとバージョンアップしました!新機能「iTunes DJ」とは?
巡回
Django Snippets:
Case Insensitive Authentication Backend
Google Code:
django-backup Site backup functionality for Django
Blog:
Book Review: Django 1.0 Template Development
Django Development: Runserver Ideal vs. Deployment Reality
Django + Jython + NetBeans = circle of support ;)
Adding Custom Commands to manage.py and django-admin.py
Announcing django-sociable | Tyler Lesmann
This Week in Django | Links | New Django ecomm solution open sourced
Explorando metaprogramação em Python: django-supermodels
full_client_session
Crawling the Web for Map Data
Welcome to the PXE Manager project
Django hack: OrderedForm
Adding Tagging to Django 1.0 Applications with Existing Data
Admin Interfaceのカスタマイズ
Admin Interfaceのカスタマイズは、大まかに分けて3種類あります。
- テンプレートのカスタマイズ
- admin.pyを使用したカスタマイズ
- フォームをメインとしたカスタマイズ
です。
フォームをメインとしたカスタマイズはcanadian-payroll-calculatorのpayrollアプリのソースを読めばわかると思います。
勉強用にUserモデルを継承したProfileアプリを作成したいと思います。
注意
- Djangoの開発版で作成しています。
- settings.py, urls.pyの設定は省略します。
まずはmodels.pyから。
from django.db import models from django.contrib.auth import models as authModel class Profile(authModel.User): mobile_mail = models.CharField(max_length = 100, blank = True, null = True) zip = models.CharField(max_length = 20, blank = True, null = True) address1 = models.CharField(max_length = 100, blank = True, null = True) address2 = models.CharField(max_length = 100, blank = True, null = True) address3 = models.CharField(max_length = 100, blank = True, null = True) def __unicode__(self): return "%s %s" % (self.first_name, self.last_name)
これに対してsyncdbを実行します。
次にAdmin Interfaceで使えるようにadmin.pyを作成します。
from django.contrib import admin from models import Profile class ProfileAdmin(admin.ModelAdmin): pass admin.site.register(Profile, ProfileAdmin)
これでAdmin InterfaceからProfileを見ることができます。

posted by (C)常山
必要な項目のみ表示するようにこのページをカスタマイズしていきます。
表示項目が
- user_name
- first_name
- last_name
- mail_address
- mobile_email
- zip
- address1
- address2
- address3
のforms.pyを作成します。
from django import forms from models import Profile class ProfileForm(forms.Form): user_name = forms.CharField() first_name = forms.CharField() last_name = forms.CharField() mail_address = forms.CharField() mobile_email = forms.CharField(required = False) zip = forms.CharField(required = False) address1 = forms.CharField(required = False) address2 = forms.CharField(required = False) address3 = forms.CharField(required = False)
次にadmin.pyを編集します。
from django.contrib import admin from models import Profile from forms import ProfileForm from django.shortcuts import render_to_response from django.template import RequestContext class ProfileAdmin(admin.ModelAdmin): def add_view(self, request, form_url = '', extra_context = None): model = self.model opts = model._meta if request.method == 'GET': initial = None form = ProfileForm(initial = initial) return render_to_response('admin/testapp/add_form.html', { "title": "TestForm", "form": form, "is_popup": request.REQUEST.has_key('_popup'), "add": True, "change": True, "has_add_permission": True, "has_delete_permission": True, "has_change_permission": True, "has_file_field": False, "has_absolute_uri": False, "auto_populated_fields": (), "opts": opts, "save_as": False, "root_path": self.admin_site.root_path, "app_label": self.model._meta.app_label, }, context_instance = RequestContext(request) ) admin.site.register(Profile, ProfileAdmin)
次にrender_to_responseで指定したPath(admin/testapp/add_form.html)に以下のテンプレートを置きます。
{% extends "admin/change_form.html" %}
{% load i18n %}
{% block after_field_sets %}
<fieldset class="module aligned">
<table>
<tbody>
{{ form.as_table }}
</tbody>
</table>
</fieldset>
{% endblock %}
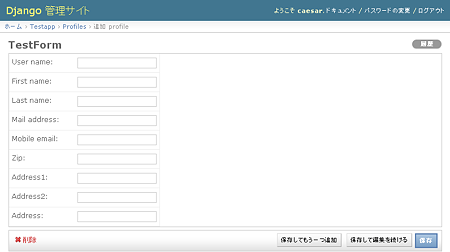
そしてアクセスしてみると以下のような画面になります。

posted by (C)常山
上記のソースはフォームを表示させるだけの不完全なものです。
canadian-payroll-calculatorを参考にすればAdmin Interfaceに作成したアプリケーションを埋め込むことが可能ではないでしょうか。
間違い等ございましたら指摘してください。
巡回
N700系新幹線でインターネットできるようになったので早速使ってみました〜速度レポート編〜
新幹線内でインターネットを無線LANで利用できるようになったので早速使ってみました〜電波強度編〜
SQLインジェクション攻撃、最近は「自動化してパワーアップ」
Gmailがいつメールチェックしてるのか分からない。メールチェックするタイミングを指定できないの?
Graphvizを試す
MS Wordでマルチユーザコラボレーション「CoWord」
項目ごとに並び替えができるRuby on Rails製Wikiエンジン「Wiki on Rails」
[Linux]USBメモリからのブート
[Linux]USBメモリからのブートその2
写真画像をモックアップ風にするPhotoshopのチュートリアル
USBメモリでRAIDを構築する方法《続編》
木村カエラさんがtvk「saku saku」のMCとして期間限定復活